Website Design
When I started working at Lightico, there was a basic website in place. Overtime, I refreshed the old pages and built new webpages that completed the company’s storyline, including: Home, Request a Demo, Interactive Demo, Product & Platform, Industries & Channels, Customer Success Stories, Resources, Events & Webinars, Blog, Company (About, Careers, Partners, Media), Help Center, Login, and several landing pages. Here’s a selection of some pages I worked on alongside their mobile versions.
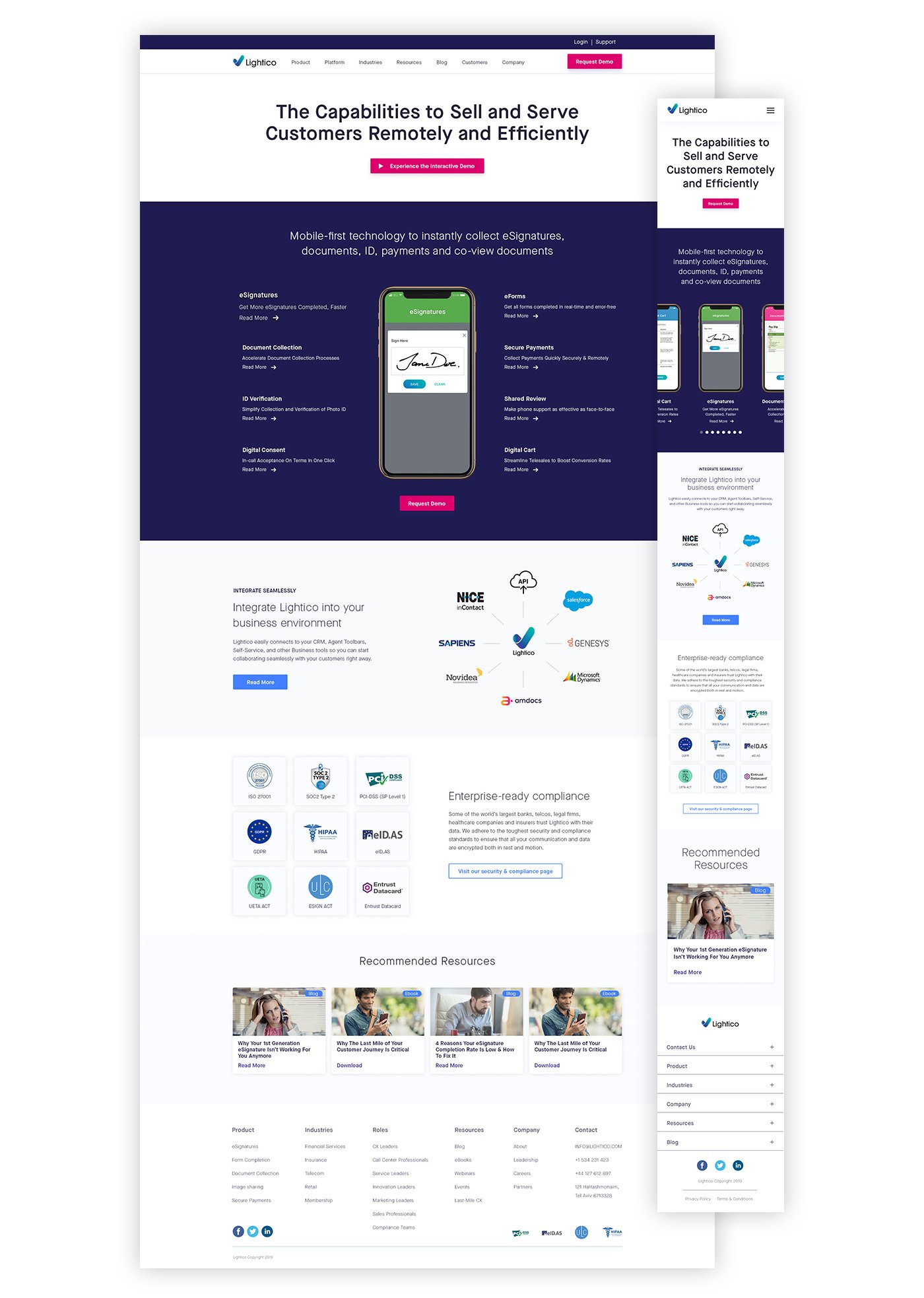
Product Page
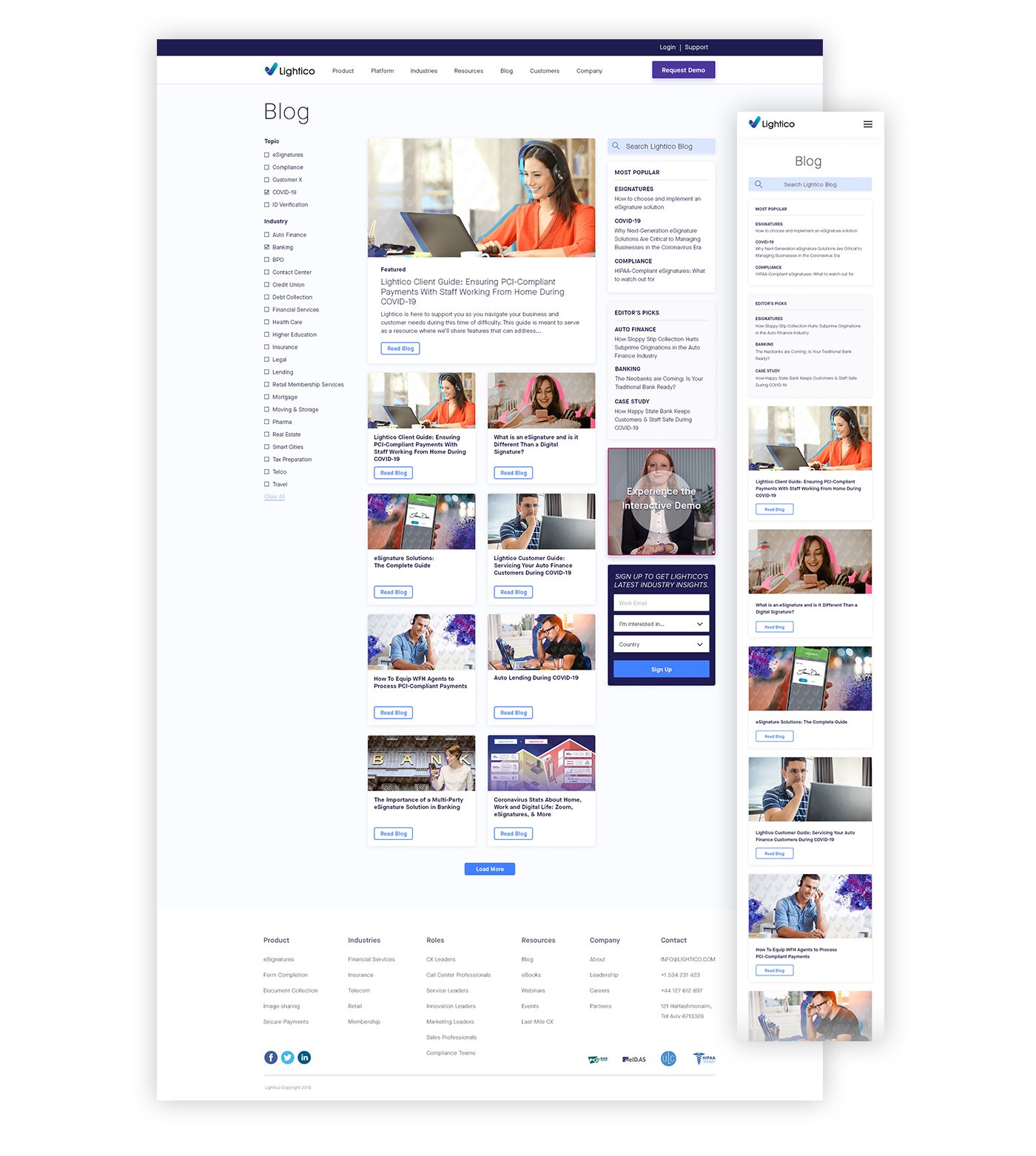
Blog Page
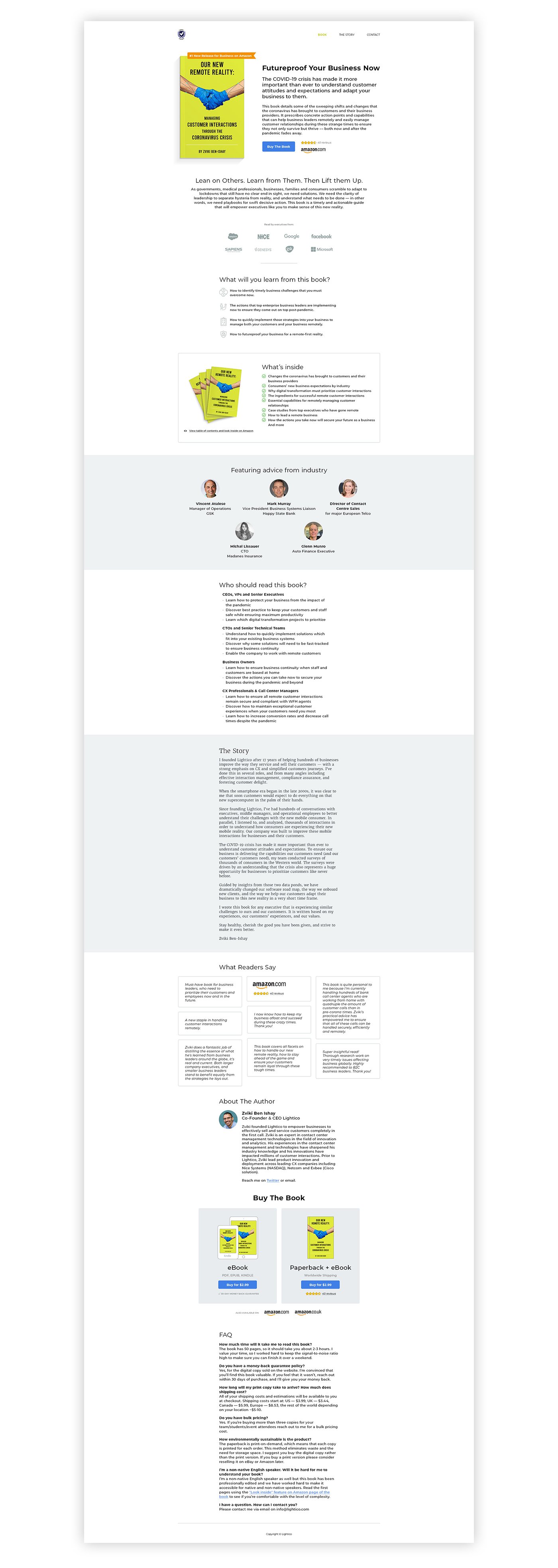
COVID-19 Book Landing Page
Lightico published a book on Amazon in 2020. I designed the book cover and any graphic imagery related to the book to promote it. Below is the landing page I created. The page was reachable via the navigation on Lightico’s homepage.
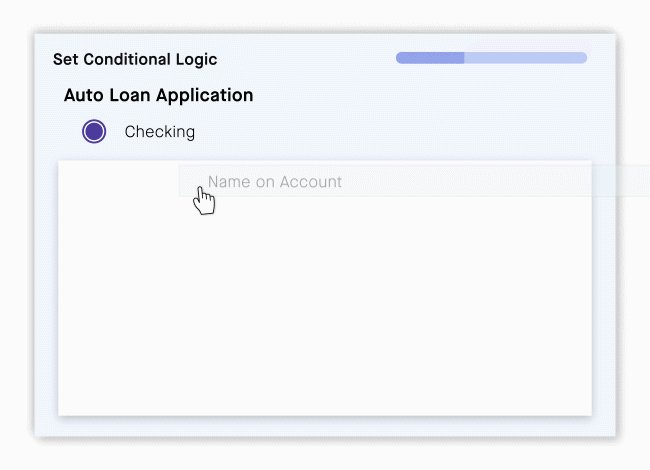
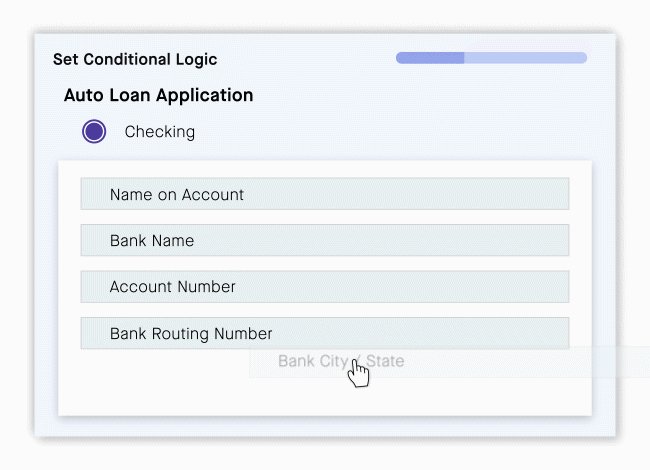
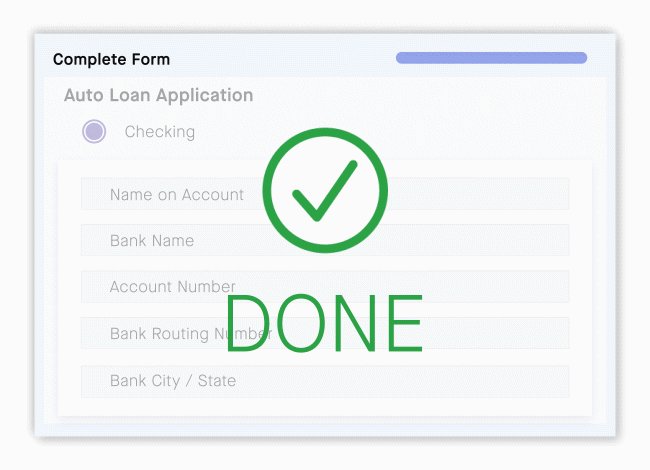
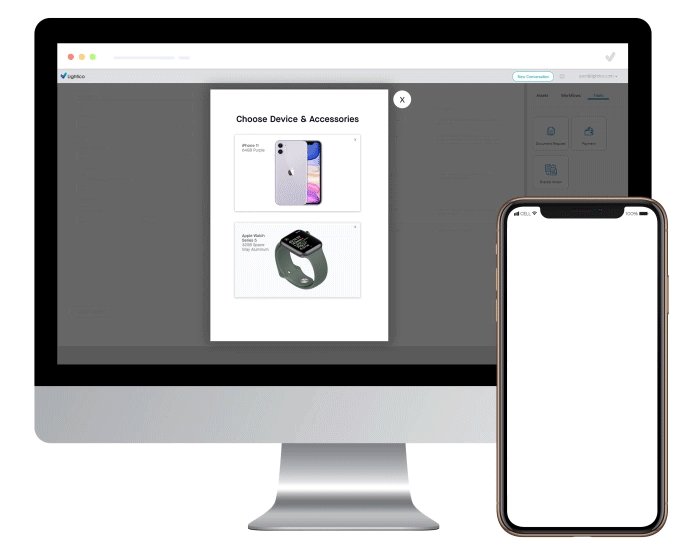
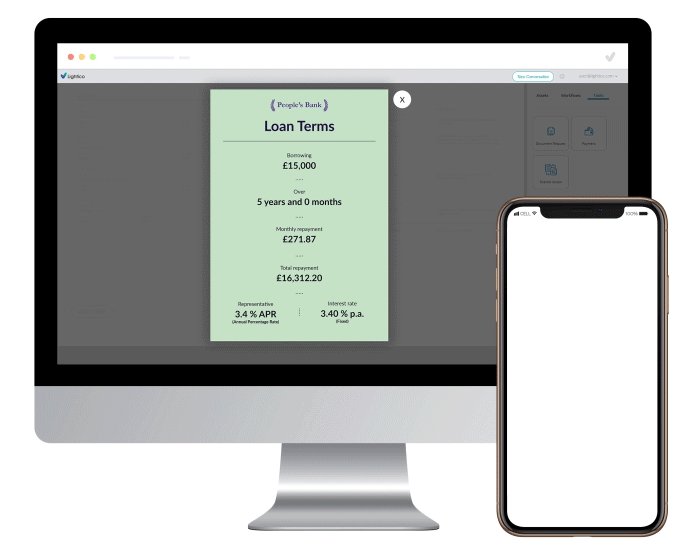
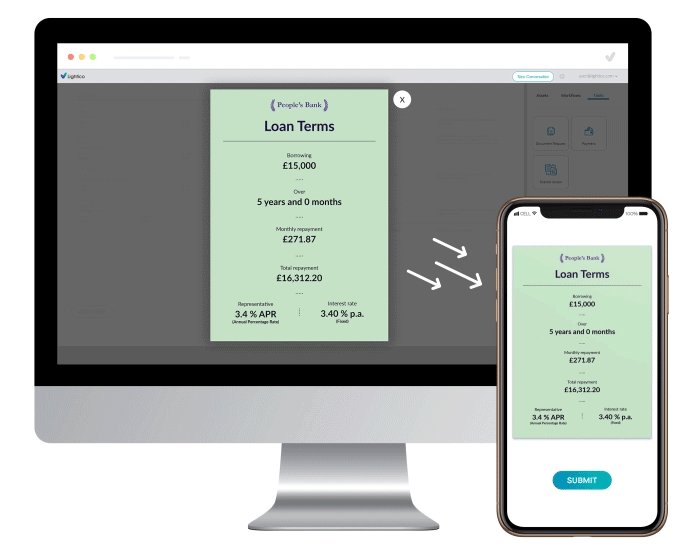
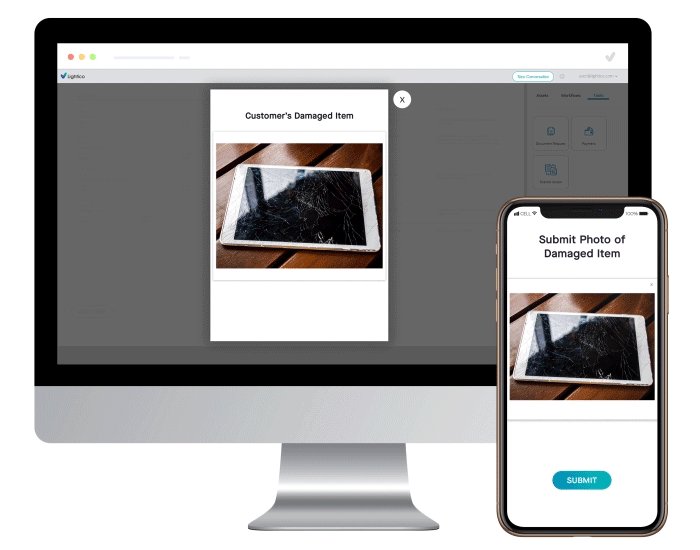
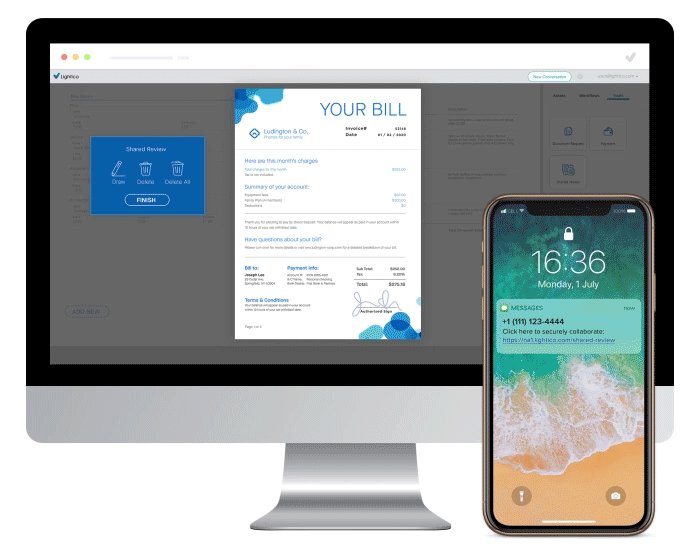
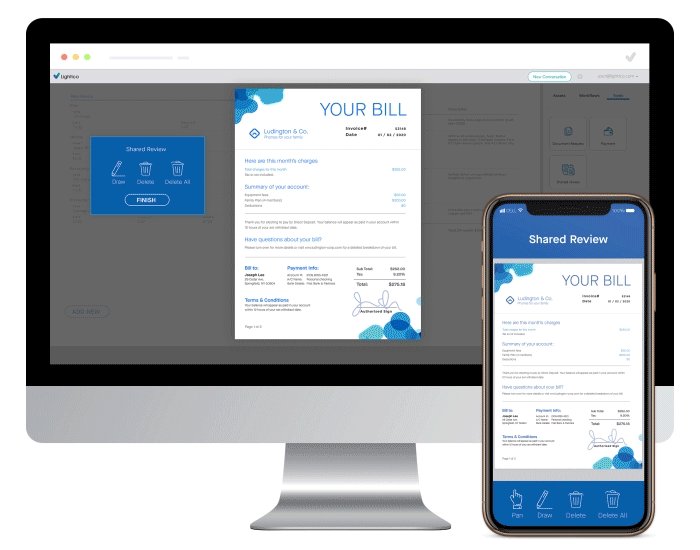
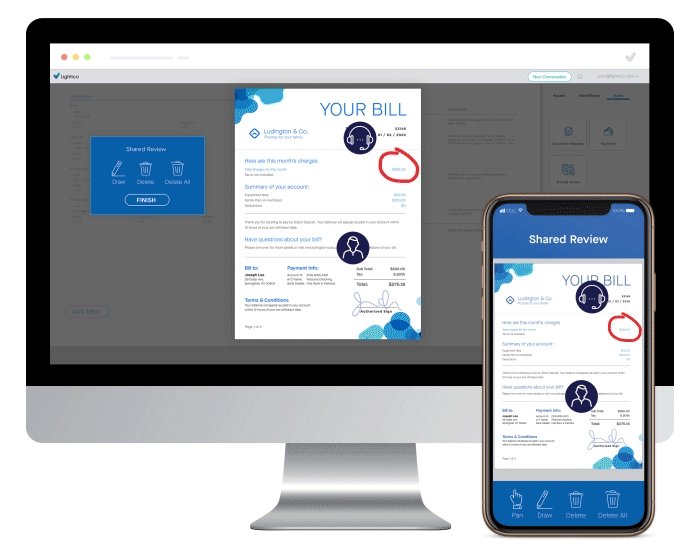
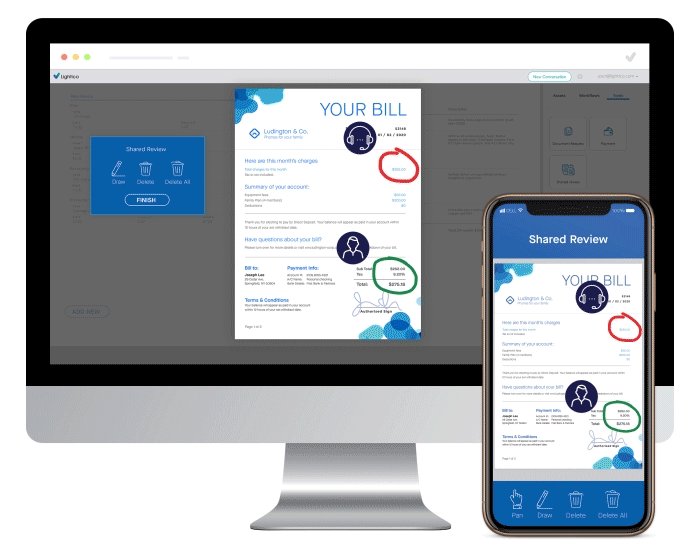
GIFs
Here are some GIFs I created for various pages of the website. Please hover over a GIF for its description.